
수익을 더 얻기 위해서나 여러 이유로 모바일에선 상단 광고를 한 개 두고 화면의 폭이 넓은 컴퓨터에선 상단 광고를 두 개 두시는 분들도 있습니다.
2020년 10월 27일 부로 티스토리 관리자 페이지에 수익 탭이 생겼습니다.
티스토리가 이용자의 편의를 위해서 여러모로 고생한 점이 보입니다.
하지만 아쉬운 점도 있습니다. 복잡한 html 편집 없이 손쉽게 광고를 노출하기 위한 업데이트였지만,
문제는 html 편집 자체를 막아버렸다는 점입니다.
기존에 애드센스 플러그인을 사용해서 일치하는 콘텐츠 또는
pc버전 상단 광고 2개를 사용하고 계셨던 분들의 경우 막막하게 되었습니다.
그렇다면 플러그인도 사라졌으니 다시 상단 광고 2개를 넣으려면 매번 글을 쓸 때마다
서식을 사용해서 애드센스 코드를 넣어 줘야 할까요? 아닙니다!
한 번만 설정하면 자동으로 모든 글에 상단 광고 2개가 송출되도록 할 수 있습니다.
스킨편집에서 코드를 살짝만 손보면 해결할 수 되는데요,
아래의 방법 순서대로 따라서 진행하시면
<HTML> 초보자도 넉넉잡아 10분이면 손쉽게 설정하실 수 있습니다.
상단(또는 하단) 광고 끄기
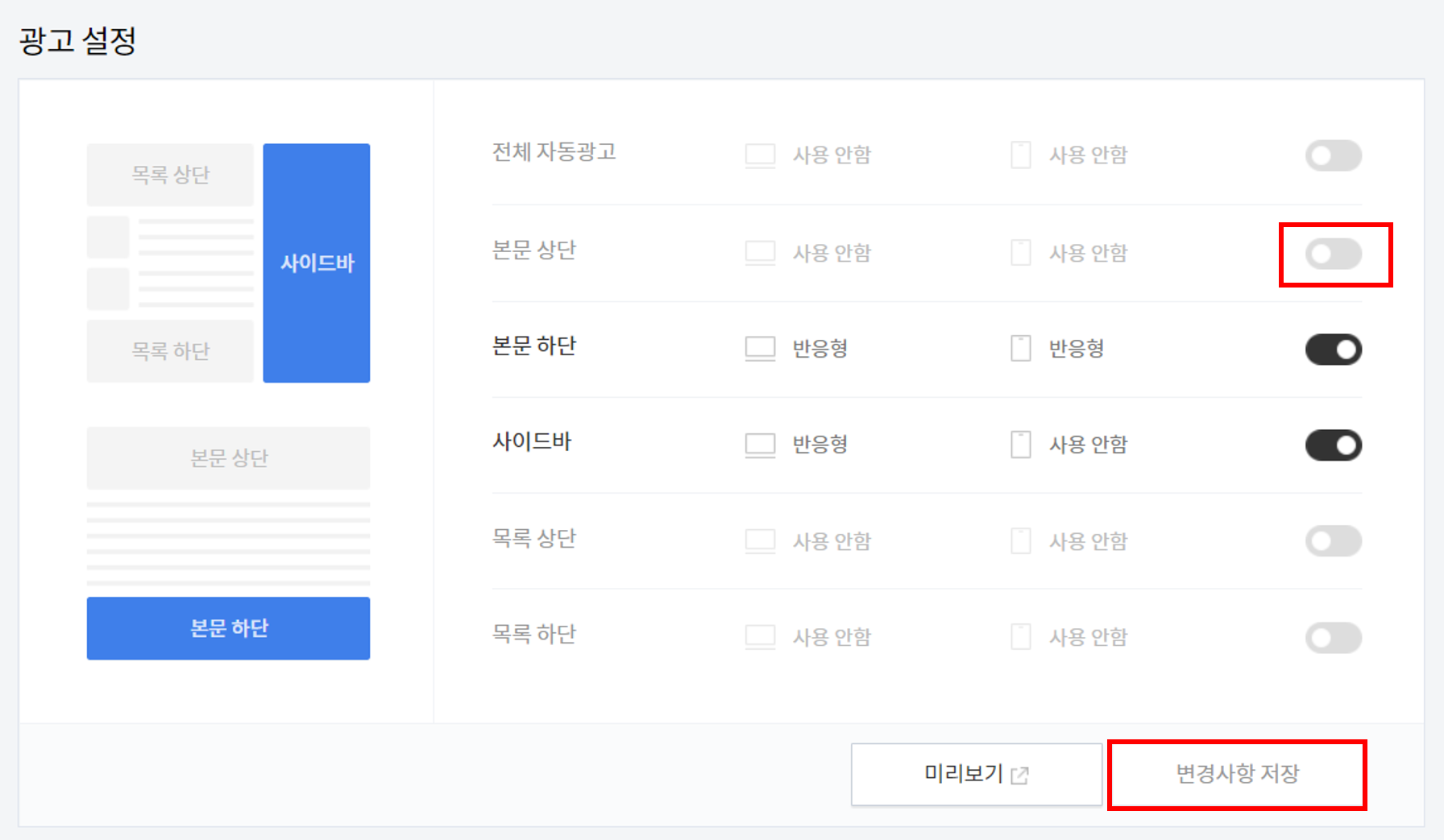
가장 먼저 해야 할 일입니다. 티스토리 애드센스 수익 탭의 상단 광고를 끄는 겁니다.
광고가 중복 송출되어서 애드센스 정책 위반에 걸리면 안되니까요.
방법은 하기와 같습니다.

1. 블로그 관리자 페이지 접속
2. 수익탭 아래의 애드센스 관리를 클릭
3. 본문 상단 부분을 찾으신 다음 오른쪽의 버튼을 눌러 광고를 해제
4. 변경사항 저장버튼을 클릭
애드센스 사이트 접속

우선 상단 광고 2개 설정을 하기에 앞서 상단 광고로 달 광고 코드를 복사해야 합니다.
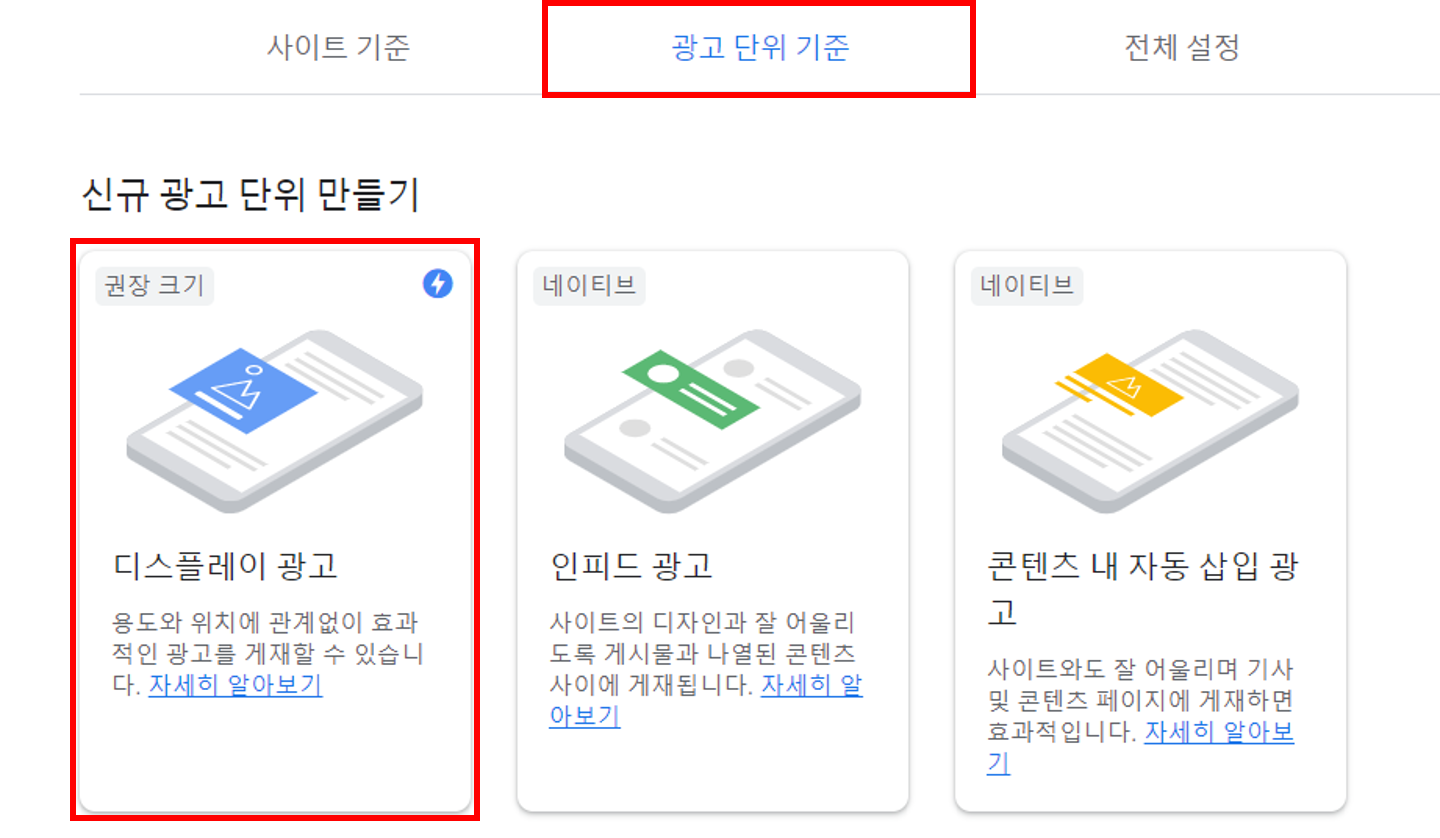
위 링크를 통해 애드센스 사이트에 접속한 다음 광고 탭을 클릭한 후 광고 단위 기준 버튼을 클릭해주세요.
광고 단위 기준 버튼을 클릭한 다음 반응형 광고를 하나 만드시거나
기존에 만들어놨던 반응형 광고를 클릭해주세요.
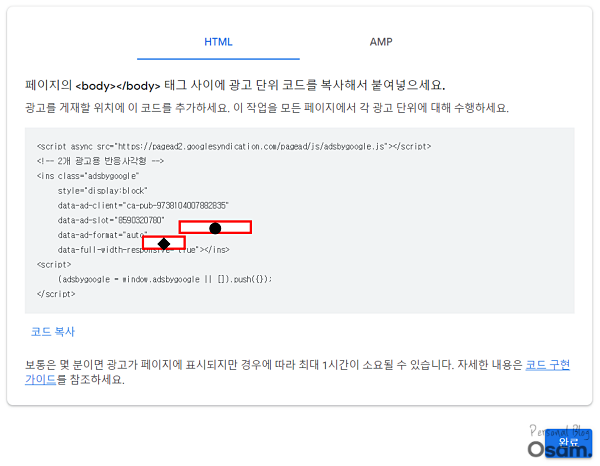
그런 다음 HTML 탭에서 검은 띠로 감쳐준 부분을 복사해주시면 됩니다.
상단 광고 2개 소스 코드
<div class="topAdsense" style="text-align: center;">
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 100%;
height: 280px;
}
.adsense_empty {
display: none;
width: 20px;
}
.adsense_2 {
display: none;
}
@media (min-width:680px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 336px;
height: 280px;
}
.adsense_empty {
display: inline-block;
}
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-●" data-ad-slot="◆" data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
</span>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-●" data-ad-slot="◆" data-ad-format="auto" data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>

● 위치에는 위에서 ca-pub-뒤에 것을 복사한 것을 붙여넣기 하면 되고,
◆ 위치에는 data-ad-slot 부분을 복사한 것을 붙여 넣기 하면 됩니다.
간단하게 설명하자면 화면의 폭이 679px 이하면 전체 폭을 차지하는 상단 광고 한 개를 나오게 하고
680px ~ 782px 이면 상단에 300px * 250px 광고를 두 개 나오게 합니다.
마지막으로 화면의 폭이 783px 이상이면 336px * 280px 광고를 두 개 나오게 하며
그 사이에 20px 여백을 삽입합니다.
모바일 환경(화면의 폭이 좁음) 에서는 전체 폭을 차지하는 광고가 더 수익이 좋기에 상기와 같이 설정을 했습니다.
애드센스 광고 삽입 위치 찾기
광고를 껐다면 이제 html 상에서 본문 상단 광고를 삽입할 위치를 찾아야 합니다.
티스토리 블로그는 치환자라는 뼈대를 사용해서 만들어지는데요,
이 치환자들 중 본문에 해당하는 코드를 찾아야 합니다.
아래와 같이 tistory.github.io라는 웹페이지에 가면 티스토리 치환자를 찾을 수 있는데요,
좌측의 글 메뉴에서 블로그 본문 내용 치환자를 찾을 수 있습니다.
{##_article_rep_desc_##}이네요.
여러분들은 이렇게 직접 찾으실 필요 없고 article_rep_desc라는 부분만 확인하시면 됩니다.
1. 블로그 관리자 페이지 접속
2. 스킨편집 접속
3. HTML 편집화면 클릭
4. CTRL+F를 눌러 검색창
5. article_rep_desc라고 입력 후 검색
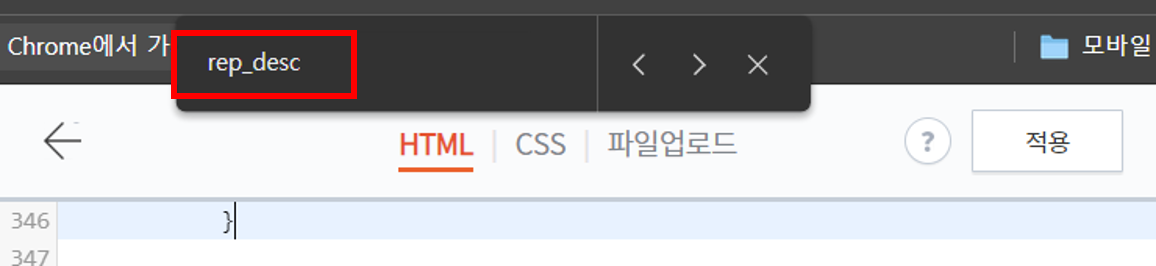
여기서 흔히들 하는 실수가 웹페이지 전체에서 Ctrl+F를 하면 "article_rep_desc" 부분을 찾을 수 없습니다.
꼭! 스킨편집 HTML 페이지 내에서 Ctrl+F를 눌러 "article_rep_desc" 를 검색하시기 바랍니다.
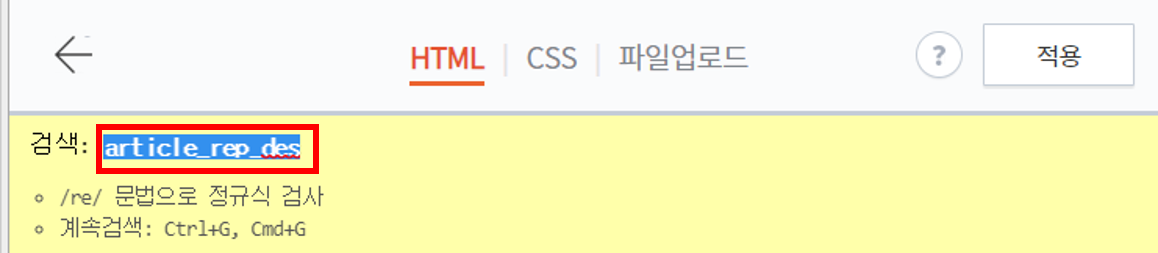
구분하시기 쉽도록 아래 이미지 참고해둘게요!
상단 : 웹페이지 찾기
하단 : HTML 찾기


그러면 상단의 빨간 박스처럼 검색 내용과 일치하는 부분이 노란색으로 표시가 됩니다.
모든 티스토리 블로그에는 article_rep_desc라는 본문 치환자는 존재할 겁니다.
하지만, 이 치환자의 개수와 위치는 블로그 스킨마다 다를 수 있습니다.
개인적으로 맨 아래 치환자부터 테스트 해 보는 걸 추천드립니다.
이제 테스트 방법, 즉 광고 코드를 집어넣는 구체적인 위치와 방법에 대해 알려드리겠습니다.
본문 치환자 광고 코드 삽입방법
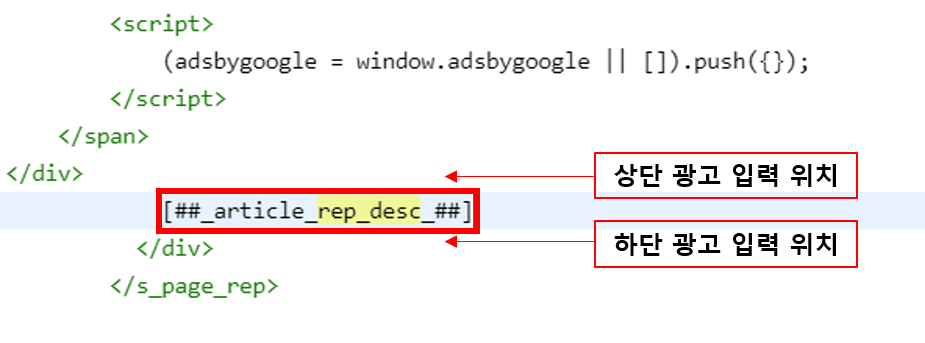
article_rep_desc라는 본문 치환자는 <div> 태그가 감싸고 있습니다.
위는 <div ~>, 아래는 </div>로요. 이 div와 치환자 사이에 광고 코드가 들어가야 합니다.

아래 이미지에서 상단 위치에 광고 코드가 들어가면 최초의 목표처럼 본문 상단에,
그리고 하단 위치에 광고 코드가 들어가면 본문 하단에 광고가 들어가게 됩니다.
일치하는 콘텐츠 광고 코드를 넣고 싶으신 분들은 이 부분을 활용하시면 되겠습니다.
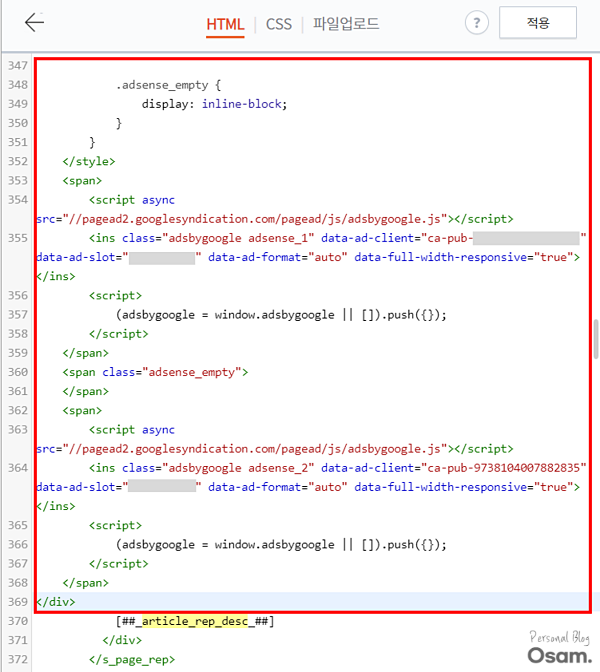
div 태그와 article_rep_desc 사이에 광고 코드를 삽입한 모습입니다.

위 이미지와 마찬가지로 편집이 끝났다면 오른쪽 상단의 적용 버튼을 눌러 주세요!
상단 광고 2개 적용 확인
정상적으로 소스 코드를 적용했다면 화면의 폭이 783px 이상이면 336px * 280px 광고가 두 개 나오며
그 사이에 20px 여백이 삽입되고 680px ~ 782px면 300px * 250px 광고가 두 개 나오며
그 사이에 여백은 삽입되지 않는 것을 확인할 수 있습니다.
그리고 이런 모바일 환경에선 화면의 전체 폭을 차지하는 광고가 한 개만 나오는 것을 확인할 수 있습니다.
광고 노출시키지 않는 방법
추가로 위 소스에서와 같이 display를 none로 두면 광고 요청이 발생하지 않고
광고가 게재되지 않는다고 합니다.
이런 식으로 광고를 처리하면 요청수나 노출수에 포함되지 않습니다.
이상으로 상단/하단 광고 2개 송출하는 방법에 대해 알아보았습니다.
이 글을 읽으신 모든분들 오늘 하루도 좋은하루되세요 :)
댓글